Der Spotify-CEO investiert 700 Millionen Dollar in Kriegsdrohnen — Geld, dass er sich von Millionen Künstler*innen angeeignet hat, die deshalb kaum oder nicht mehr von ihrer Musik leben können. Kündigen jetzt massenweise Menschen ihre Spotify-Accounts? Nein. Es gibt ein paar Musiker*innen, die die Umverteilung von Geld aus kreativer Arbeit hin zu tödlichen Waffen nicht hinnehmen, aber eine große Boykott-Welle bleibt aus.
Ich finde das ein interessantes Phänomen, dass auch in politisch gebildeten und informierten Kreisen so stattfindet. Was macht die Bequemlichkeit indirekter Gewalt so stark? Wer schon einmal versucht hat Menschen davon zu überzeugen Whatsapp, Google oder andere US-Tech-Dienste zu ersetzen weiß, wie groß die Hürde der Bequemlichkeit ist. Und das selbst, wenn die Alternativen sogar besser sind.
Dieser unglaublich starke Sog von Bequemlichkeit scheint ein wichtiger Aspekt des neuen Faschismus zu sein. KI in Form von LLMs ist nur ein weiteres Beispiel dafür. Auch hier schlägt Bequemlichkeit alle Bedenken über Ressourcenverbrauch, illegaler Erwerb der Trainingsdaten oder Manipulation der Ergebnisse durch den Eigentümer. Genutzt wird es trotzdem von vielen, auch auf "linker" Seite.
Dass es bequemer ist sich der Macht zu unterwerfen, ist kein neues Phänomen. Widerstand ist anstrengend. Ein weiterer Aspekt ist bestimmt auch die zunehmende Monopolisierung einzelner Konzerne, sodass manche Produkte und Dienstleistungen manchmal so gut wie alternativlos geworden sind.
Aber im Falle von Spotify gibt es SoundCloud, Apple Music, Tidal und weitere Anbieter. Sie haben sicherlich auch keine weiße Weste, aber zumindest gibt es keine Nachrichten über sie, dass sie einen großen Teil ihres Gewinns in computergesteuerte Kampfdrohnen stecken. Erreichen diese Informationen die Menschen nicht mehr? Oder gibt es einfach eine Gleichgültigkeit gegenüber militärische Investments aufgrund der Wahrnehmung, dass unsere Weltlage unsicher sei?
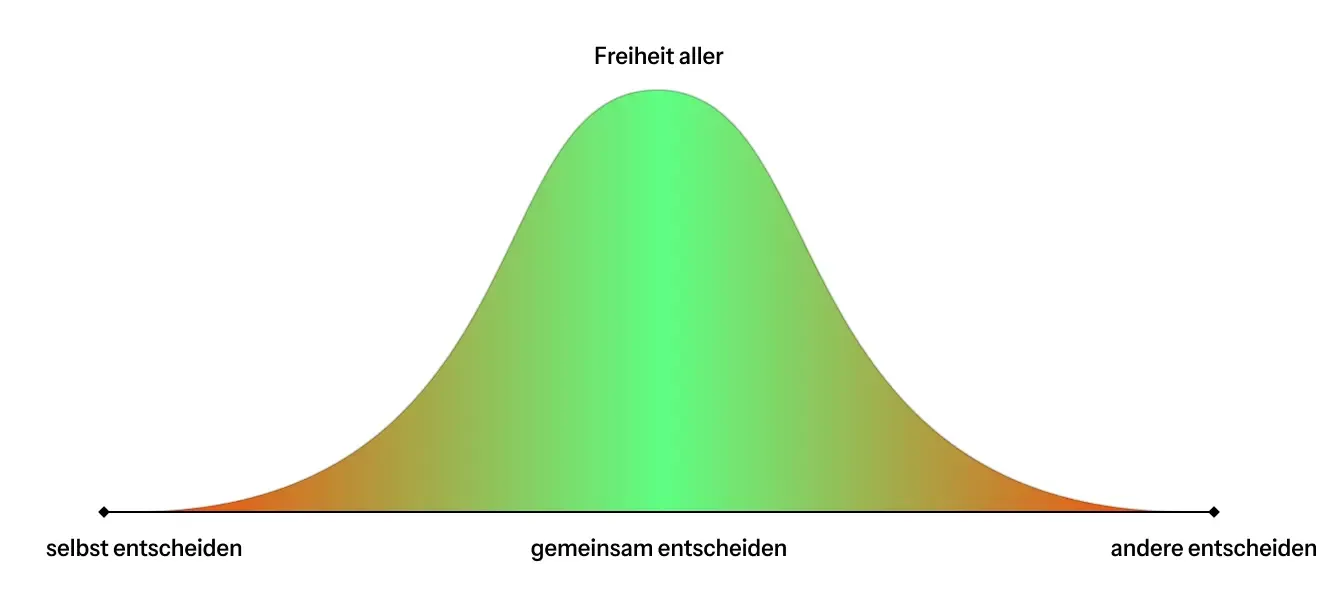
Was es auch ist, ich glaube, dass der Sog der Bequemlichkeit von manchen erkannt und bewusst für ihre Zwecke genutzt wird. Die offene Frage ist, ob demokratische Mitbestimmung auch so bequem werden kann.