
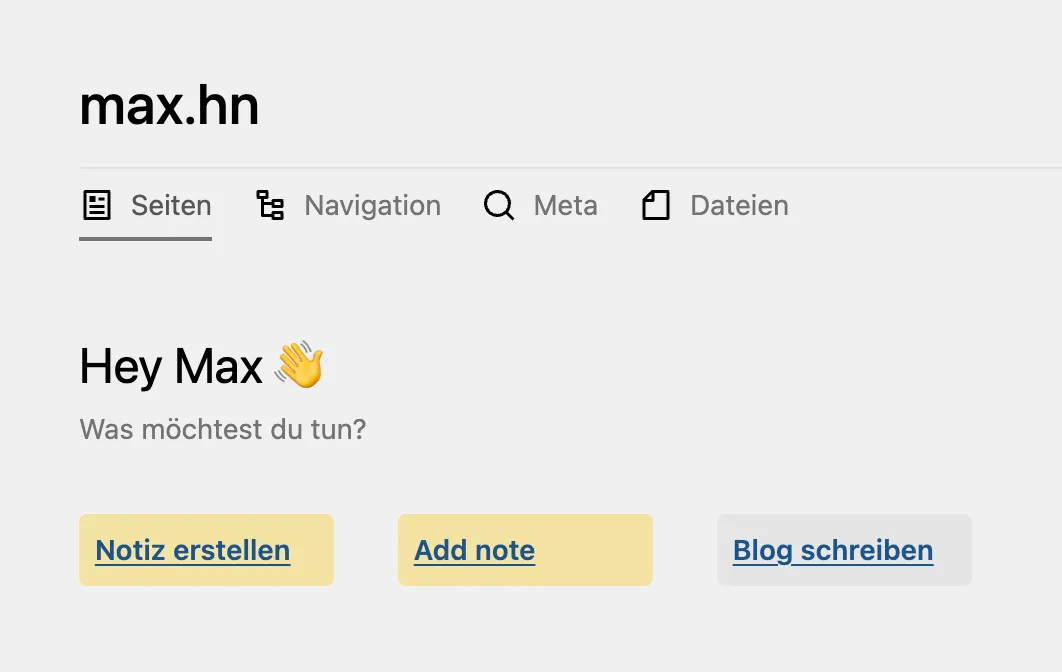
Mein Kirby Panel begrüßt mich jetzt freundlich und fragt mich, was ich tun möchte:

Es gibt leider kein type: button in Kirby, deshalb hab ich ein Info Feld mit Link verwendet. Der entsprechende Teil im Blueprint für das Design oben sieht so aus:
fields:
headline:
label: Hey Max 👋
type: headline
help: Was möchtest du tun?
notizenLink:
label: ""
type: info
theme: warning
text: |
**(link: /panel/pages/notizen text: Notiz erstellen)**
width: 1/5
notesLink:
label: ""
type: info
theme: warning
text: |
**(link: /panel/pages/notes text: Add note)**
width: 1/5
blogLink:
label: ""
type: info
theme: passive
text: |
**(link: /panel/pages/blog text: Blog schreiben)**
width: 1/5
line:
type: line